| เครื่องมือสำหรับวาดภาพ |
 |
| กำหนดรูปแบบการวาด |
| การวาดรูปด้วยเครื่องมือวาดใน Flash สามารถทำได้ 2 รูปแบบ ดังนี้ |
| 1. วาดแบบรวมกลุ่ม |
- รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีเดียวกัน จะทำให้รูปทั้งหมดถูกรวมเป็นชิ้นเดียวกันทันที
|  |
- รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีต่างกัน รูปทรงที่อยู่ด้านล่างส่วนที่ถูกซ้อนทับจะถูกตัดออกโดยรูปทรงด้านบน
|  |
- รูปที่ซ้อนกันมีอันใดอันหนึ่งมีเส้น (ไม่ว่าสีพื้นและสีเส้นจะเหมือน หรือต่างกัน) รูปทรงส่วนที่ถูกทับจะถูกตัดออก แต่เส้นขอบจะติดไปกับอันที่ดับเบิ้ลคลิกเลือก แล้วลากออกไป
|  |
- รูปที่ซ้อนกันมีแต่เส้น (ไม่ว่าเส้นจะสีเดียวกันหรือต่างกัน) รูปจะถูกแยกออกเป็นส่วน ซึ่งสามารถแยกออกมาเป็นเส้น ๆ ได้
|  |
| 2. วาดแบบอิสระ |
เมื่อเลือกเครื่องมือวาดภาพในครั้งแรกจะเป็นการวาดแบบรวมกลุ่มแต่จะปรากฎออปชั่น หรือเครื่องมือย่อย  (Object drawing) ให้ใช้เมาส์คลิกที่ปุ่มดังกล่าวให้เป็นสีฟ้า จะเข้าสู่โหมดการวาดแบบอิสระทันที และสามารถเคลื่อนย้ายวัตถุที่ซ้อนทับกันได้โดยไม่ เกี่ยวข้องกัน (Object drawing) ให้ใช้เมาส์คลิกที่ปุ่มดังกล่าวให้เป็นสีฟ้า จะเข้าสู่โหมดการวาดแบบอิสระทันที และสามารถเคลื่อนย้ายวัตถุที่ซ้อนทับกันได้โดยไม่ เกี่ยวข้องกัน |
| |
|
|
| |
| กำหนดรายละเอียดรูปทรง |
| ก่อนใช้เครื่องมือวาดรูปทรง มีหลักที่ควรคำนึงก่อนทุกครั้งคือ ต้องไปกำหนดรายละเอียดของพื้นรูปและเส้นก่อน ซึ่งมีดังนี้ |
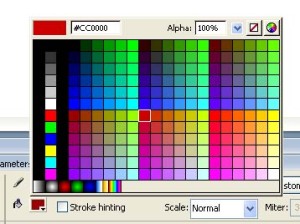
| กำหนดสีพื้นและเส้น |
| เราสามารถกำหนดให้รูปวาดมีสีพื้น สีเส้น หรือไม่มีสีพื้นหรือเส้นก็ได้ ดังนี้ |
 |
 |
 |

|





































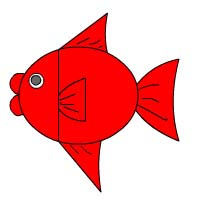
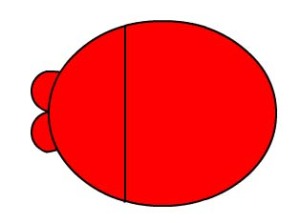
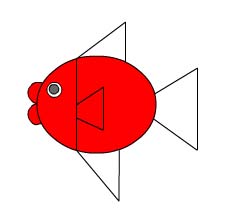
 ) คลิกดึงเส้นตรงให้มีลักษณะโค้งเพื่อให้ได้ปลาสวยงาม จากนั้นตกแต่งให้สวยงาม เป็นอันว่า ได้ ป.ปลา ตากลม ที่น่ารัก 1 ตัวค่ะ
) คลิกดึงเส้นตรงให้มีลักษณะโค้งเพื่อให้ได้ปลาสวยงาม จากนั้นตกแต่งให้สวยงาม เป็นอันว่า ได้ ป.ปลา ตากลม ที่น่ารัก 1 ตัวค่ะ
 เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น